#ggo16 GitHub Game Off 2016 - Day 13
Progress on my GitHub Game Off 2016 game continues, and with the halfway point of the competition approaching I’ve gotten to the point where the core gameplay is complete. Here’s a look at some of the progress I’ve made over the last few days!
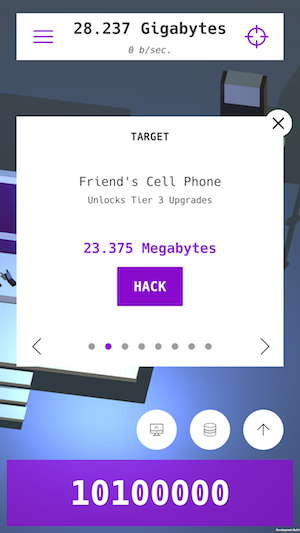
Targets and Hacking
The idea and primary goal of the game is to progress by hacking targets, requiring players to accumulate bits and reach an Outbound BPS (bits per second) threshold to hack each target. By hacking a target, players unlock the next tier of upgrades, which then help them reach the requirements for the next target.

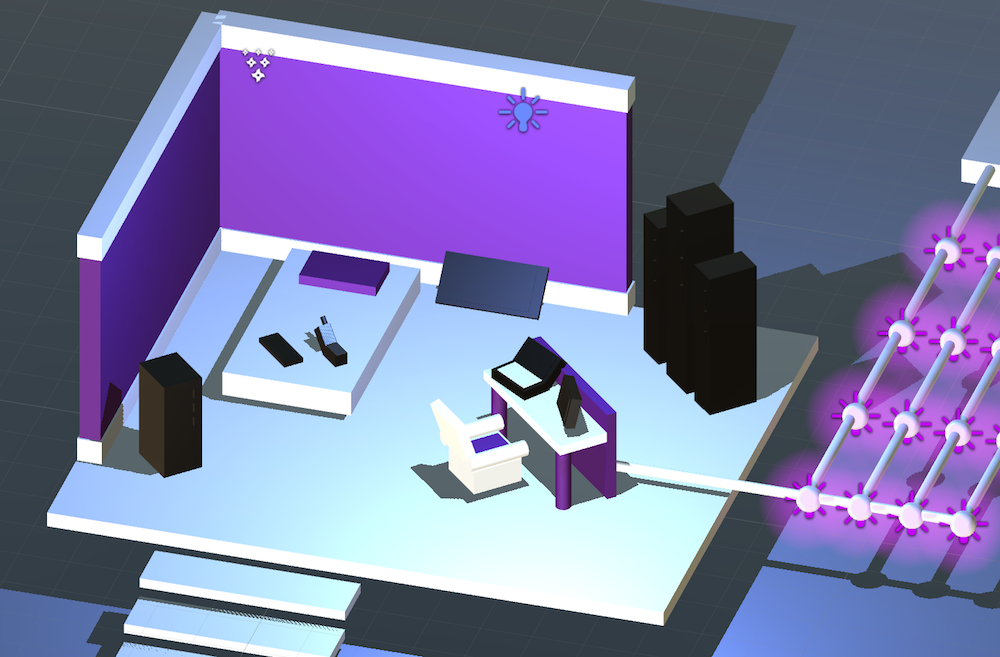
Device Improvements and Storage Unit Models
I’ve made a number of improvements to the devices that players unlock throughout the game. The biggest being that rather than displaying only the current device in the office of the game, I display all unlocked devices scattered throughout the office. When clicking or holding the primary clicker button, the screens of each device also light up now, adding a little bit of feedback to players and giving the devices a sense that they’re actually doing something.

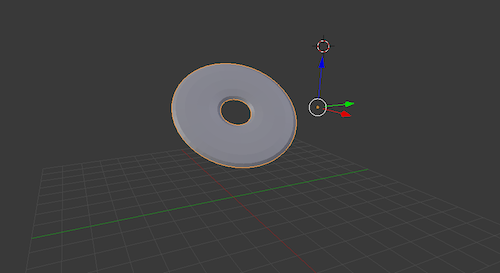
I also completed all of the storage unit models which were mostly built the same way as the device models, using primitive shapes such as cubes, spheres, and cylinders available in Unity. However, for the CD model I used Blender, a free and open source 3D modeling tool, for the first time. The model, as well as the other models, still need work to really polish them, but I’m always excited to learn a new tool.

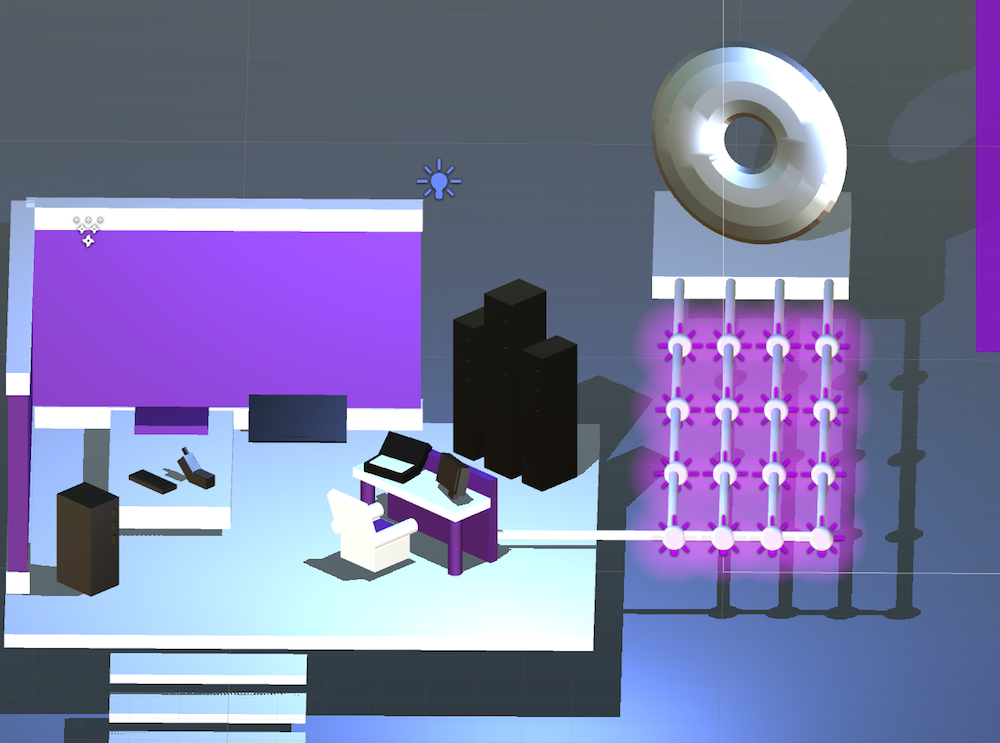
In-game, the CD model uses a reflective shader to have lights in the game bounce off of it. It looks overly metallic right now and I’m still tweaking the shader but here’s where its at.

Upgrades
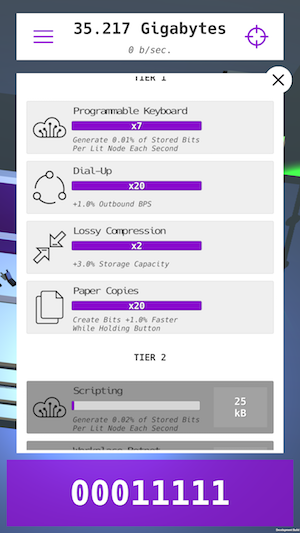
I finished defining the nine tiers of upgrades, as well as the implementation of each core upgrade type. Upgrades also now have icons in the upgrade menu based on the type of upgrade.

I also made a number of under-the-hood changes to how the upgrades are applied to the game, and rewrote the pricing algorithm to better scale the prices based on three primary factors:
- Each upgrade tier is considerably more expensive than the previous tier.
- Each time you purchase an upgrade unit, the remaining units of that same upgrade get more expensive.
- Upgrades that have a lower quantity (ie. you can purchase 1 rather than 100 of that upgrade) are much more expensive.
If you’re curious, here’s a look at the Upgrade.cs logic where the price is calculated:
public float GetCost() {
UpgradeTier tier = GameManager.Instance.UpgradeManager.UpgradeTierFromId(tierId);
int purchasedCount = GameManager.Instance.UpgradeManager.PurchasedCount(id);
return Mathf.Pow(10, tier.BasePrice)
* (((float) purchasedCount / quantity) + 1) // Increase price after each unit purchased
* (100 / quantity); // Increase price for lower quantity upgrades
}
Lost Packets
The final piece of the game that I wanted to implement for the competition is the idea of “lost packets” that periodically fly through the game world. By clicking or tapping on a lost packet, you can collect it and keep the bits that it’s carrying. At this point the packets spawn, determine their destination on the other side of the game world, fly to that location, and crash when the player clicks on them.

These were only added a few hours ago and still need a lot of work, namely they don’t provide a reward yet, and they are way too big. I like the searchlight effect they have with the big green light on the top that lights up the environment as they pass, but again, it’s much too large in its current form. I’ll be doing a lot of tweaking on these over the next few days.
UI Work and Improvements
The last few days have also given me some time to make various UI improvements and some new features.
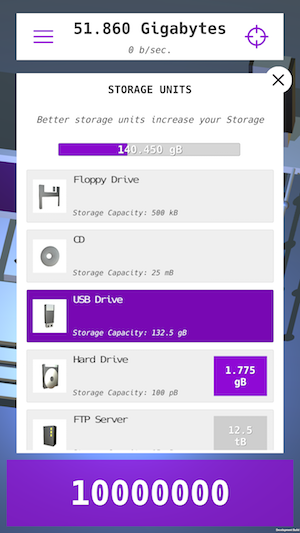
First, there are now two storage capacity indicators that let the player know when they need to upgrade their storage unit. The icon for the storage unit menu now has a purple border when the player exceeds 90% of their maximum storage capacity, and the storage unit menu gives a progress bar and total storage capacity indicator.

There were also a number of general improvements like better scaling on various screen resolutions, now supporting portrait and landscape UIs, as well as a number of improvements to the in-game lighting and shadow effects.
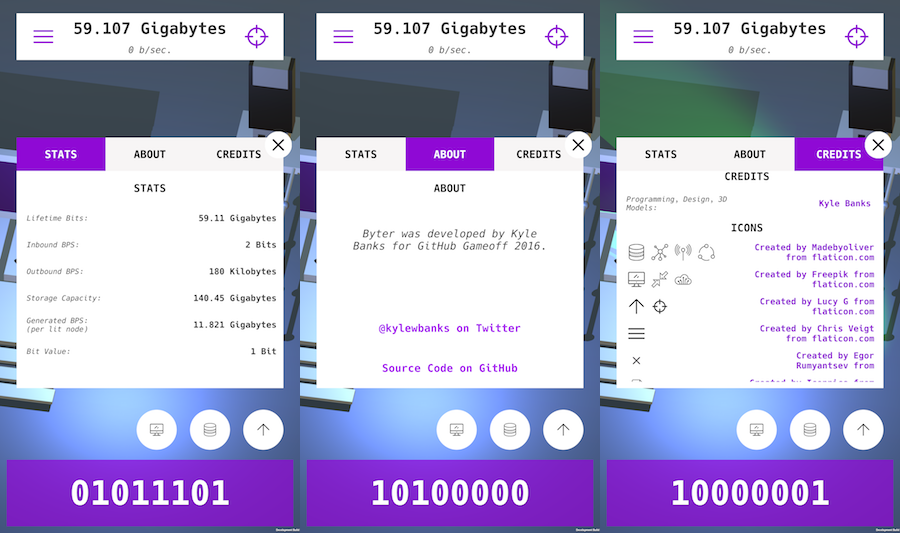
The final feature of the week is the Extras menu accessed by pressing the hamburger button on the top left of the game, which includes player stats, and About and Credits views.

The Stats view displays various stats about the player’s experience and current status, and I’ll be adding a few more stats to this view before the game is complete. The About view just explains why the game was created, and links to the source code on GitHub (as well as my Twitter).
Finally, the Credits view gives credit where credit is due. I’m no designer by any means, but I can make decent enough UIs for a game jam. However, icons and the like are not something I have the ability to create, so most of the icons in the game were sourced from various artists on Flaticon.com. Therefor, this view is there to provide proper attribution to the artists who created the icons!




